来源:小编 更新:2024-11-06 09:52:17
用手机看
Vue游戏开发:从入门到精通


在开始Vue游戏开发之前,我们需要掌握Vue的基本语法和概念,包括:




了解游戏开发的基本概念,如:




熟悉Vue游戏开发所需的工具,如:





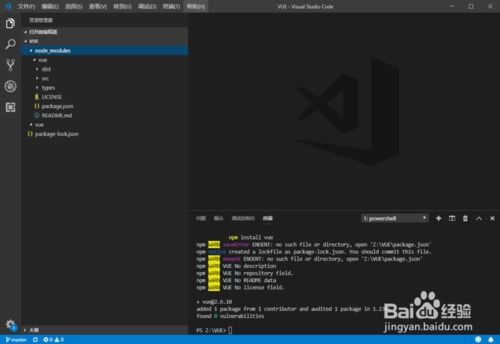
使用Vue CLI创建一个游戏项目,并配置Webpack、ESLint等工具。
```bash
vue create my-game
cd my-game
npm install --save-dev webpack

将游戏拆分成多个组件,如:




在Vue组件中实现游戏逻辑,如:




优化游戏性能,如:







Vue游戏开发具有易学易用、组件化开发等特点,适合初学者和有经验的开发者。通过本文的学习,相信大家已经对Vue游戏开发有了初步的了解。在实际开发过程中,不断积累经验,提高自己的技能,才能成为一名优秀的Vue游戏开发者。

Vue游戏开发入门、Vue游戏开发实践、Vue游戏开发案例、游戏开发基础、游戏引擎、游戏循环、物理引擎、Webpack、Vue CLI、ESLint