来源:小编 更新:2024-10-10 05:40:26
用手机看
Web游戏开发教程:从入门到实战

但避免过度堆砌。




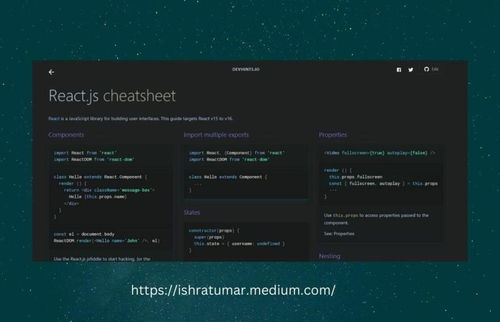
前端技术是Web游戏开发的核心,主要包括以下几种:




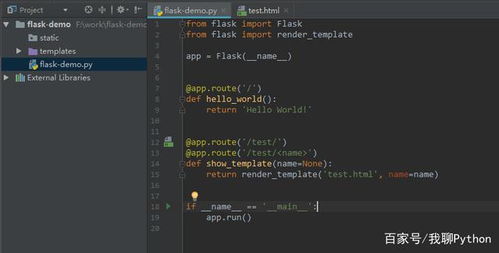
后端技术负责处理游戏数据、用户认证和服务器逻辑。



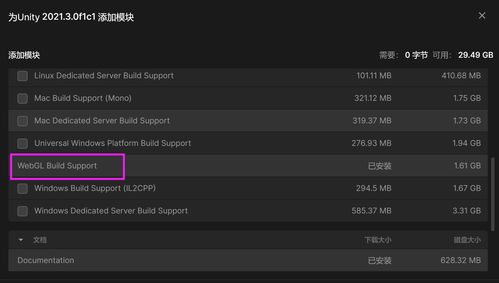
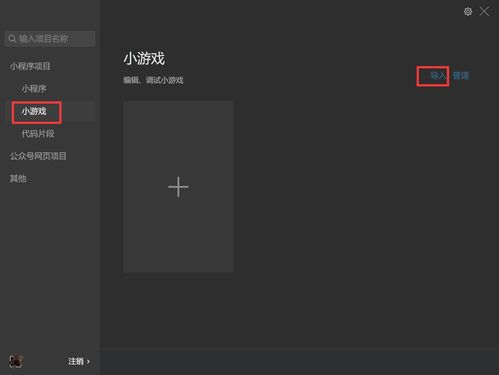
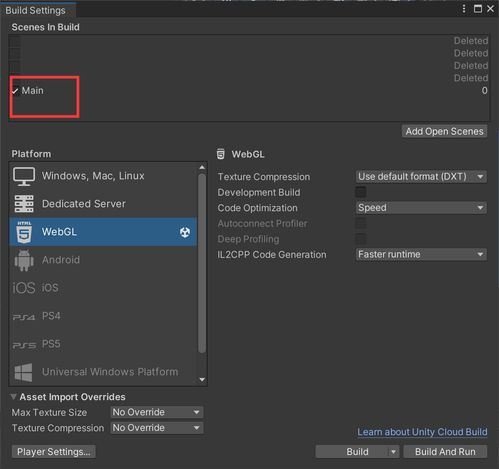
游戏引擎可以帮助开发者快速构建游戏,提高开发效率。





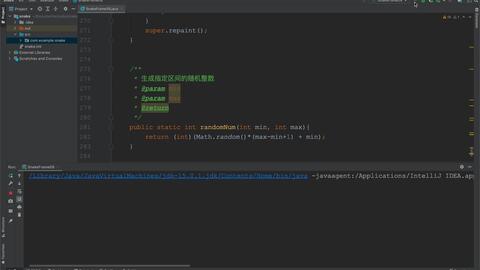
贪吃蛇是一款经典的电子游戏,适合初学者作为编程练习项目。



植物大战僵尸是一款策略游戏,玩家需要利用各种植物抵御僵尸的进攻。



开心消消乐是一款休闲游戏,玩家需要消除相同图案的方块,获得高分。










Web游戏开发是一个充满挑战和乐趣的过程。通过学习本文提供的基础知识和实战案例,相信您已经对Web游戏开发有了初步的了解。祝您在游戏开发的道路上越走越远!